
CSS 筆記 -右側欄選單收合
2022/7/5
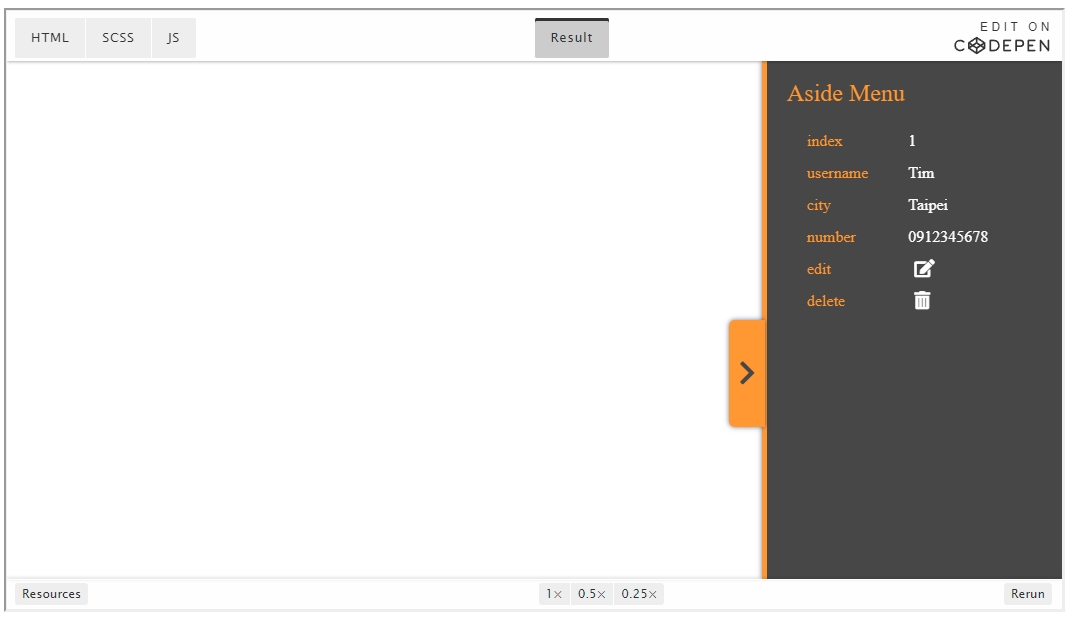
右側選單收合寫法
因為專案上遇到一個右側選單的寫法,原本天真的以為跟一般的側欄選單的寫法一樣,但還是會有一點不同,記錄一下遇到的狀況。
側欄選單一般架構如下 HTML
HTML
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<div class="asideMenu">
<button class="btn"><i class="fas fa-chevron-right fa-2x"></i></button>
<div class="title">Aside Menu</div>
<div class="list">
<ul class="optionTitle">
<li>index</li>
<li>username</li>
<li>city</li>
<li>number</li>
<li>edit</li>
<li>delete</li>
</ul>
<ul class="optionList">
<li>1</li>
<li>Tim</li>
<li>Taipei</li>
<li>0912345678</li>
<li>
<button><i class="fas fa-edit fa-lg"></i></button>
</li>
<li>
<button><i class="fas fa-trash-alt fa-lg"></i></button>
</li>
</ul>
</div>
</div>
|
CSS
因為是在右側,所以選單樣式設定有點不同
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
.asideMenu {
width: 300px;
background-color: #474747;
position: absolute;
top: 0;
bottom: 0;
right: 0;
border-left: 5px solid #ff9a15;
padding: 20px;
box-shadow: 0 0 5px hsla(240, 40%, 15%, 0.6);
transform: translateX(0);
transition: all 0.5s;
&.active {
transform: translateX(295px);
}
}
|
可以看到這邊有使用以下語法,
1 2 3 4 5 6 7 8 9 |
position: absolute;
top: 0;
bottom: 0;
right: 0;
transform: translateX(0);
transition: all 0.5s;
&.active {
transform: translateX(295px);
}
|
直接設定在 .asideMenu 上,代表父元素 position: relative; 是在 body 上,這樣就會讓選單在右邊了。透過 transform: translateX(0);產生位移,因為預設為顯示,所以參數為 0,後面透過 CSS 動態產生 .active 時,會向右位移 ,所以參數要是正數,向左移為負數。
JavaScript
再透過 javaScript 加入動態,
1 2 3 4 5 6 |
$(function () {
$(".btn").click(function () {
$(".asideMenu").toggleClass("active");
$(".fa-chevron-right").toggleClass("rotate");
});
});
|
- 綁定按鈕,並給予 click 監聽事件(按鈕最常就是綁定 click)。
- 綁定
.asideMenu動態增加/刪除 acitve 的 className。 - 綁定
.fa-chevron-right動態增加/刪除 rotate 的 className。
寫到這邊就會很開心的覺得完成了!
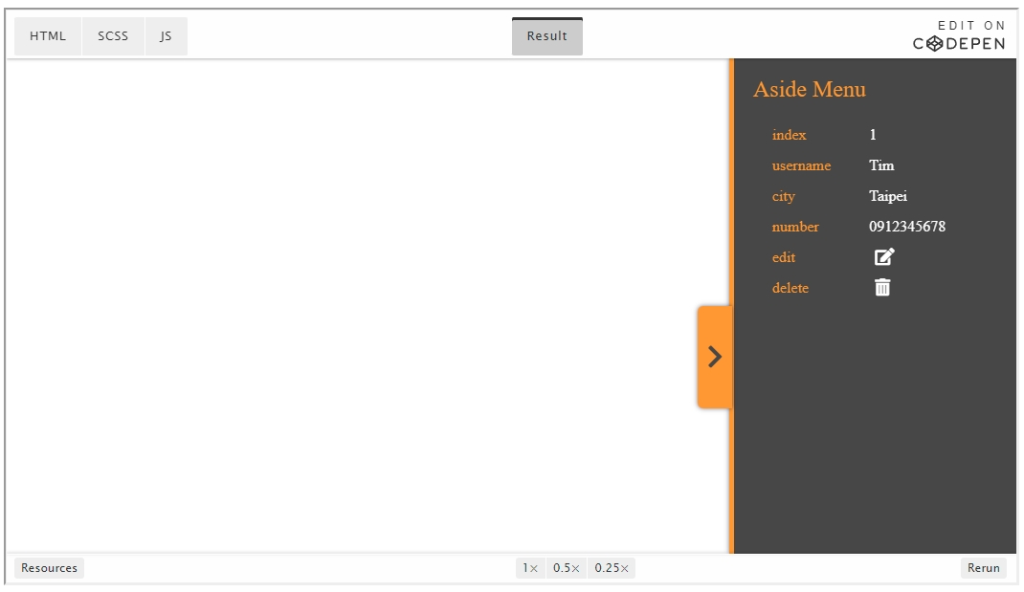
overflow
結果會發現怎麼右側選單會超過畫面,且下方出現 X 軸,為什麼!!
之前左側選單會自動隱藏於畫面,但右側要自己設定,只要在 CSS 加入,
1 2 3 |
body {
overflow: hidden;
}
|
就會隱藏超過右側的選單,完成右側選單的效果與功能囉!!
CodePen https://codepen.io/tim_hsu/pen/eYpQXWW