
以Grid排版實現Honeycomb版面
2022/7/4
第一步:用css打造一個六角形
利用三個長方形,其中一個旋轉六十度,另外一個旋轉120度,再用absolute浮動,交錯組織成六角形的模樣。

HTML
<div class="hexagon"></div>
CSS
/* 六角形中間的長方形 */
.hexagon {
width: 300px;
height: 173px;
background: linear-gradient(-45deg, #a6d3dc, #3b6b7d);
position: relative;
}
/* 六角形兩邊旋轉交錯的長方形 */
.hexagon:before,
.hexagon:after {
content: "";
display: block;
position: absolute;
width: 100%;
height: 100%;
transform: rotate(60deg);
background: linear-gradient(45deg, #96b7bd, #43768a);
}
.hexagon:after {
transform: rotate(120deg);
}
同場加映:打造一個圓角六角形與圓角不規則形狀
若需要圓角,則設置border-radius,並且調整長方形之高度來完整呈現六角形。

HTML
<div class="hexagon2"></div>
CSS
/* 六角形中間的長方形,並加上圓角 */
.hexagon2 {
width: 300px;
height: 180px;
background: linear-gradient(-45deg, #c1a156, #926023);
position: relative;
border-radius:10px;
}
/* 六角形兩邊旋轉交錯的長方形,並加上圓角 */
.hexagon2:before,
.hexagon2:after {
content: "";
display: block;
position: absolute;
width: 100%;
height: 100%;
transform: rotate(60deg);
background: linear-gradient(45deg, #e0b960, #6d4514);
border-radius:10px;
}
.hexagon2:after {
transform: rotate(120deg);
}
第二步:以Grid排出Honeycomb
首先,設置display: grid;
接著,利用grid特有的屬性grid-template-columns,重複分割五個、寬度為140px的區塊(重複分割數量與寬度可視情況調整)
如果需要左右間距,可以設置grid-column-gap來調整距離。
如果需要上下間距,可以設置grid-row-gap來調整距離
最後,利用子元素來設置每一個區塊的位置。
例如
:nth-child(5n+1) 來製造第一個區塊,橫軸排序位置為1
:nth-child(5n+2) 來製造第二個區塊,橫軸排序位置為2
依此類推設置五個區塊,即可讓honeycomb成型

HTML
<div class="frame">
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
<div class="hexagon"></div>
</div>
CSS
.frame {
display: grid;
grid-template-columns: repeat(5, 140px); /* 重複分割成五塊,寬度為140px的區塊 */
grid-column-gap: 20px; /* 調整左右間距 */
grid-row-gap: 100px; /* 調整上下間距 */
padding: 8rem 1rem;
}
.hexagon {
width: 300px;
height: 173px;
background: linear-gradient(-45deg, #a6d3dc, #3b6b7d);
position: relative;
margin: 0 1rem;
}
.hexagon:before,
.hexagon:after {
content: "";
display: block;
position: absolute;
width: 100%;
height: 100%;
transform: rotate(60deg);
background: linear-gradient(45deg, #96b7bd, #43768a);
}
.hexagon:after {
transform: rotate(120deg);
}
.hexagon:nth-child(5n + 1) {
grid-column-start: 1; /* 第一個區塊,橫軸開始排序位置為:1 */
}
.hexagon:nth-child(5n + 2) {
grid-column-start: 3; /* 第二個區塊,橫軸開始排序位置為:3 */
}
.hexagon:nth-child(5n + 3) {
grid-column-start: 5; /* 第三個區塊,橫軸開始排序位置為:5 */
}
.hexagon:nth-child(5n + 4) {
grid-column-start: 2; /* 第四個區塊,橫軸開始排序位置為:2 */
}
.hexagon:nth-child(5n + 5) {
grid-column-start: 4; /* 第五個區塊,橫軸開始排序位置為:4 */
}
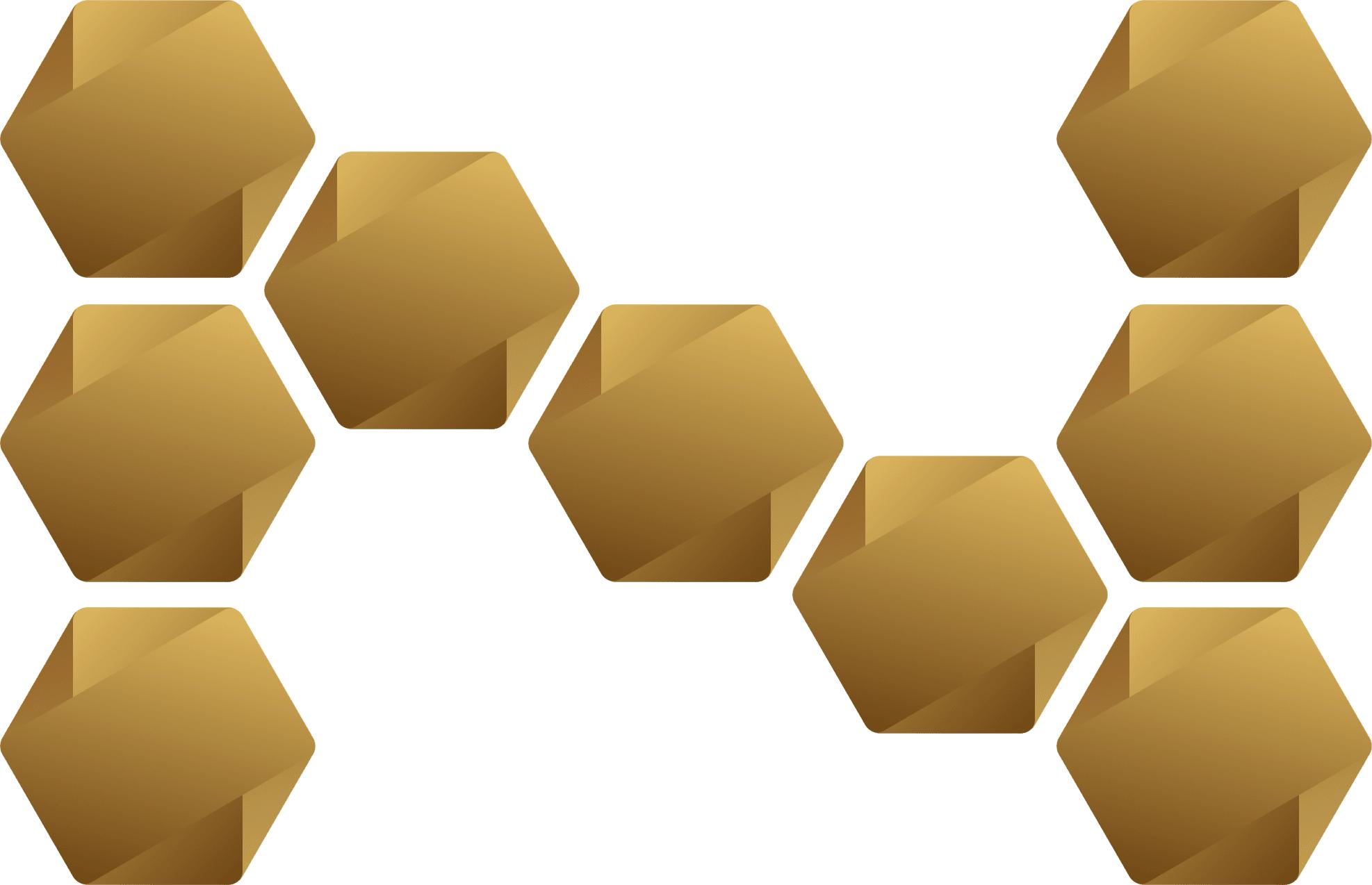
同場加映:Honeycomb微變形
這邊同樣需要設置 display: grid; 與 grid-template-columns
不同的是,這邊不再利用子元素調整排序位置
為了能更自由的排列區塊,因此製造幾個所需位置的class
例如 .hexagon-column-start01 { grid-column-start: 1; }

HTML
<div class="frame2">
<div class="hexagon2 hexagon-column-start01"></div>
<div class="hexagon2 hexagon-column-start05"></div>
<div class="hexagon2 hexagon-column-start02"></div>
<div class="hexagon2 hexagon-column-start01"></div>
<div class="hexagon2 hexagon-column-start03"></div>
<div class="hexagon2 hexagon-column-start05"></div>
<div class="hexagon2 hexagon-column-start01 hexagon-row-start05"></div>
<div class="hexagon2 hexagon-column-start04 hexagon-row-start04"></div>
<div class="hexagon2 hexagon-column-start05 hexagon-row-start05"></div>
</div>
CSS
.frame2 {
display: grid;
grid-template-columns: repeat(5, 190px); /*重複分割成五塊,寬度為190px的區塊*/
padding: 5rem 1rem;
}
.hexagon2 {
width: 200px;
height: 122px;
background: linear-gradient(-45deg, #c1a156, #926023);
position: relative;
border-radius:10px;
margin: -.8rem 1rem 0 1rem;
transform:rotate(30deg);
}
.hexagon2:before,
.hexagon2:after {
content: "";
display: block;
position: absolute;
width: 100%;
height: 100%;
transform: rotate(60deg);
background: linear-gradient(45deg, #e0b960, #6d4514);
border-radius:10px;
}
.hexagon2:after {
transform: rotate(120deg);
}
.hexagon-column-start01 {
grid-column-start: 1; /* 橫軸開始排序位置為:1 */
}
.hexagon-column-start02 {
grid-column-start: 2; /* 橫軸開始排序位置為:3 */
}
.hexagon-column-start03 {
grid-column-start: 3; /* 橫軸開始排序位置為:5 */
}
.hexagon-column-start04 {
grid-column-start: 4; /* 橫軸開始排序位置為:2 */
}
.hexagon-column-start05 {
grid-column-start: 5; /* 橫軸開始排序位置為:4 */
}
.hexagon-row-start04 {
grid-row-start: 4; /* 縱軸開始排序位置為:4 */
}
.hexagon-row-start05 {
grid-row-start: 5; /* 縱軸開始排序位置為:4 */
}
特別注意:
由於grid-column-start的性質,如果前一排沒有排完,卻想要排下一列的話,容易造成位置錯誤或區塊重疊。
例如
第一個區塊放置在第一排第一個位置
第二個區塊想要放置在第二排第二個位置
如果只使用grid-column-start:2,則第二個區塊只會接續在第一排第二個位置上(如圖)

HTML
<div class="frame2">
<div class="hexagon2 hexagon-column-start01"></div>
<div class="hexagon2 hexagon-column-start02"></div>
</div>
CSS
.frame2 {
display: grid;
grid-template-columns: repeat(5, 190px); /* 重複分割成五塊,寬度為190px的區塊 */
padding: 5rem 1rem;
}
.hexagon2 {
width: 200px;
height: 122px;
background: linear-gradient(-45deg, #c1a156, #926023);
position: relative;
border-radius:10px;
margin: -.8rem 1rem 0 1rem;
transform:rotate(30deg);
}
.hexagon2:before,
.hexagon2:after {
content: "";
display: block;
position: absolute;
width: 100%;
height: 100%;
transform: rotate(60deg);
background: linear-gradient(45deg, #e0b960, #6d4514);
border-radius:10px;
}
.hexagon2:after {
transform: rotate(120deg);
}
.hexagon-column-start01 {
grid-column-start: 1; /* 橫軸開始排序位置為:1 */
}
.hexagon-column-start02 {
grid-column-start: 2; /* 橫軸開始排序位置為:3 */
}
因此這邊必須採用 grid-row-start 屬性,指定縱軸位置 grid-row-start:2 才會正常排序

HTML
<div class="frame2">
<div class="hexagon2 hexagon-column-start01"></div>
<!-- 增加 hexagon-row-start -->
<div class="hexagon2 hexagon-column-start02 hexagon-row-start"></div>
</div>
CSS
/* 增加 grid-row-start 的 class,其他與上述相同 */
.hexagon-row-start {
grid-row-start: 2; /* 縱軸開始排序位置為:2 */
}