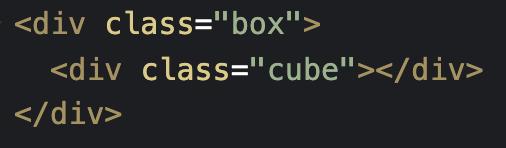
Step 1.
先把 html 的架構寫出來

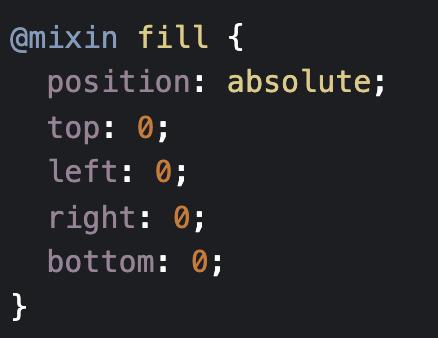
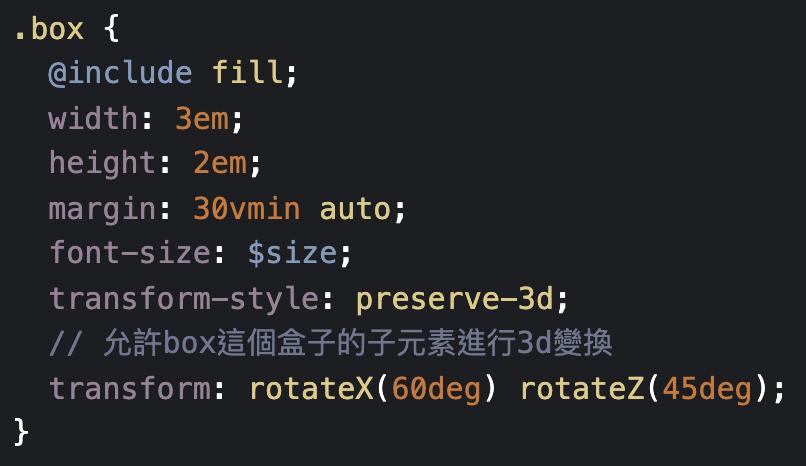
Step 2.
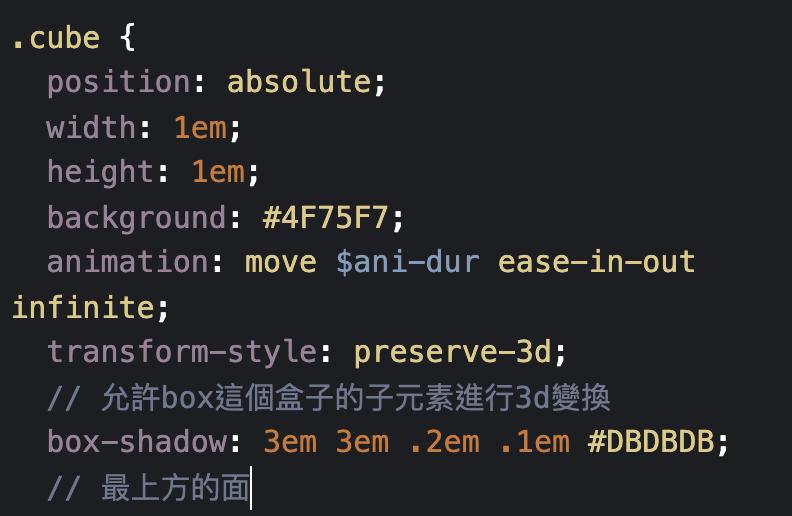
使用scss的繼承寫法,把共用的定位套用在box及僞元素(before、after)中


在CSS 的屬性上必須包含 transform-style: preserve-3d,讓物件本身已 3D 的模式呈現,並加入 transform 的變形屬性來改變角度,就可以完成基本的 CSS 3D 。

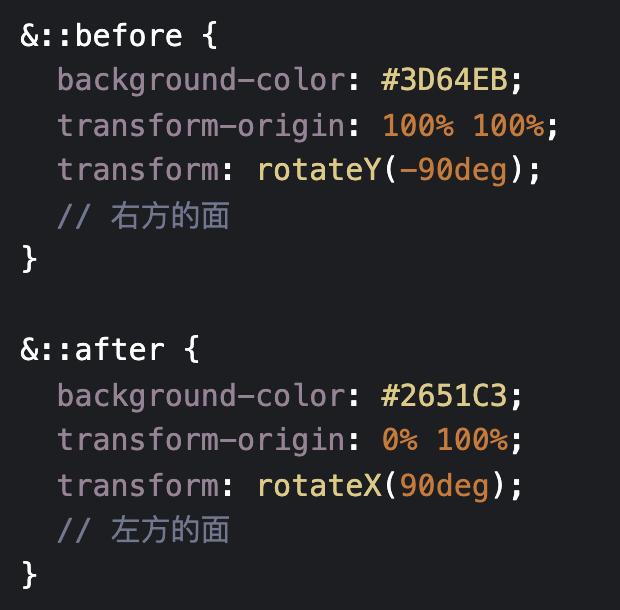
僞元素製作另外兩面的角度及顏色,完成立體正方型的視覺感。

Step 3.
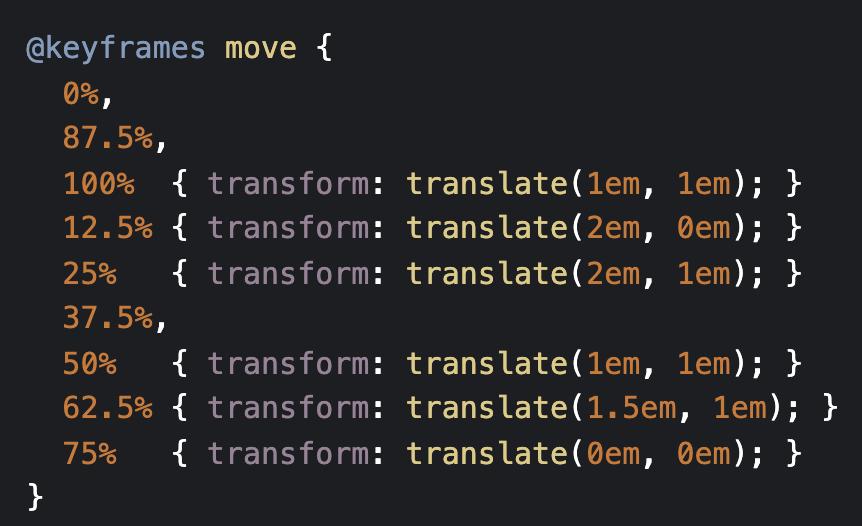
動態設定在cube中使用css的animation,並且在move中設定動畫的軌跡,完成後微動畫效果就出現了。


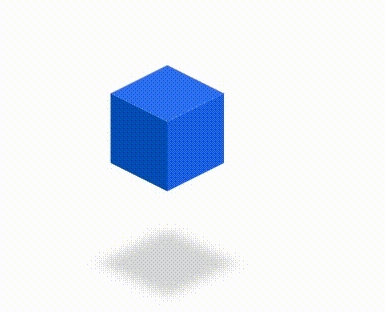
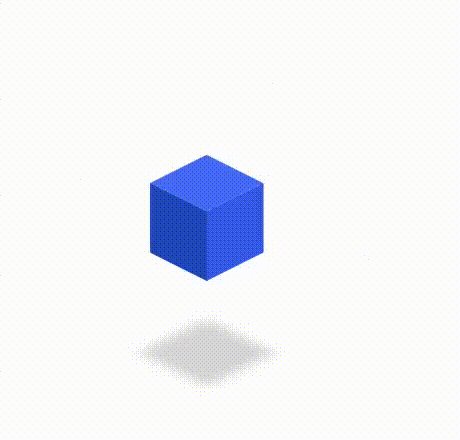
完成效果
https://codepen.io/yoko1518/pen/vYZPGMz

參考來源