
#20-有看到我的貓嗎?用offsetPath讓貓貓滾起來!(SVG)
2022/6/16
2021-10-06 11:40:59 488 瀏覽
偶爾會看到,往下滾,球就會跟著滾動的幅度以拋物線移動。
今天就來使用SVG的Path做做看!
其實是我做好的第二個版本,第一個是使用GSAP & ScrollMagic的外掛完成,
但...人家才不要套件啦!
老樣,先看成果!
滾輪上滾時,貓貓也會用一樣的比例倒回去~
那你有看到我的貓了嗎?
用offset-path華麗滾!用JS控制滾動幅度
用css的參數就可以達到曲線滾動的效果囉!
offset-path: path('M3.9,...看你要什麼路徑'); motion-offset: 100%; //看貓貓要走多久!我們等一下就是要控制這個
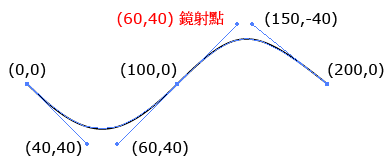
今天的offse-path就來用這個雙峰:
出處:SVG 研究之路 (4) - Path 基礎篇

不過因為我想要讓貓走完整個螢幕,所以用JS看一下現在的螢幕寬度
然後設定一下貓貓要跑的路線
const cat = document.querySelector('.cat'); //先找到貓貓 const windowWidth = window.innerWidth*1.5; //比螢幕寬一點 cat.style.offsetPath = `path('M0 0 Q${windowWidth/4} ${windowWidth/4}, ${windowWidth/2} 0 T${windowWidth} 0')`; //就是剛剛那個圖啦,總共需要三個點,就是一直對切除以二囉~
再來偵測scroll滾動,
想讓貓貓再第一塊區塊滾動結束時開始滾,
然後在300px的距離裡面滾完~
const main = document.querySelector('.main'); let scrollStart = main.offsetTop; //第一個區塊的高度就是要開始滾的距離~ let distancePercent; //偵測滾動的距離 document.addEventListener('scroll', function(){ //滾動的距離 let scrollHeight = document.documentElement.scrollTop || document.body.scrollTop; //看滾動了多少 除以 想要滾動的幅度(數學都有學吧!) let percent = (scrollHeight - scrollStart) / 300 * 100; //如果是負的話,就要讓貓貓倒著回去~所以用100去減 distancePercent = percent > 0 ? percent : 100 - distancePercent; cat.style.offsetDistance = `${percent}%`;
就這樣啦!貓咪就滾起來嚕
以上!
今天的code在這裡
剩下10篇了,請多多指教~~