
【黑暗執行緒】CSS 練習 - 翻牌動畫
2022/6/2
想學會在網頁做出翻牌效果,自己訂了題目練功 - 用 CSS transform-style: preserve-3d; 實現翻牌的視覺效果,並以循環播放、滑鼠滑過、滑鼠點擊三種方式觸發。
找到 W3School 有篇教學 - How TO - Flip Card,是很好的學習範本。
不細說從頭了,簡單整理原理:
- transform-style: preserve-3d 配合 transform: rotateY(*deg) 可讓平面元素產生 3D 水平旋轉效果。參考
- 如何做出一張牌的正反面?
使用 backface-visibility: hidden 讓轉到背面的元素隱藏,將同樣大小的兩個 DIV 用 postion: absolute 重疊在一起,其中一個設 transform: rotateY(180deg),則旋轉時永遠一個正面、另一個背面,backface-visibility 設成只有正面會顯示,便可模擬出正反面。 - 播放動畫用 @keyframe 指定不同時點的旋轉角度,可決定翻多快,正面停多久、背面停多久;用 animation 決定使用哪個 Key Frame 設定、執行時間、增減方式、播放次數。
- 用 :hover 選擇器在滑鼠滑過時加上 transform: rotateY(180deg),結合 transition: transform 0.6s,滑鼠滑過時會觸發翻面動畫。
- 用 onclick 事件加上或拿掉 clicked 樣式,而 .clicked 選擇器設定 transform: rotateY(180deg) + transition: transform 0.6s,就能做到點擊後翻面。
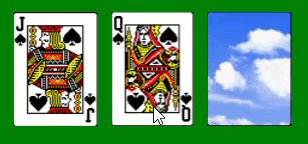
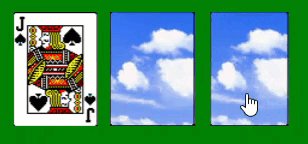
成品如下:老 J - 循環播放、老 Q - 滑鼠滑過翻牌、老 K - 點擊後翻牌

完整程式碼 請洽原始文章 https://blog.darkthread.net/blog/css-flip-card/
本文分享自 黑暗執行緒